ローカル環境にてLaravelプロジェクト作成
composerのバージョン確認
PS C:\Users\jingt\Downloads\laravel_0405> composer -V
Composer version 2.7.1 2024-02-09 15:26:28Laravelのプロジェクトの初期化
PS C:\Users\jingt\Downloads\laravel_0405> composer create-project --prefer-dist laravel/laravel site→この場合siteディレクトリにLaravelプロジェクトの初期化が行われます
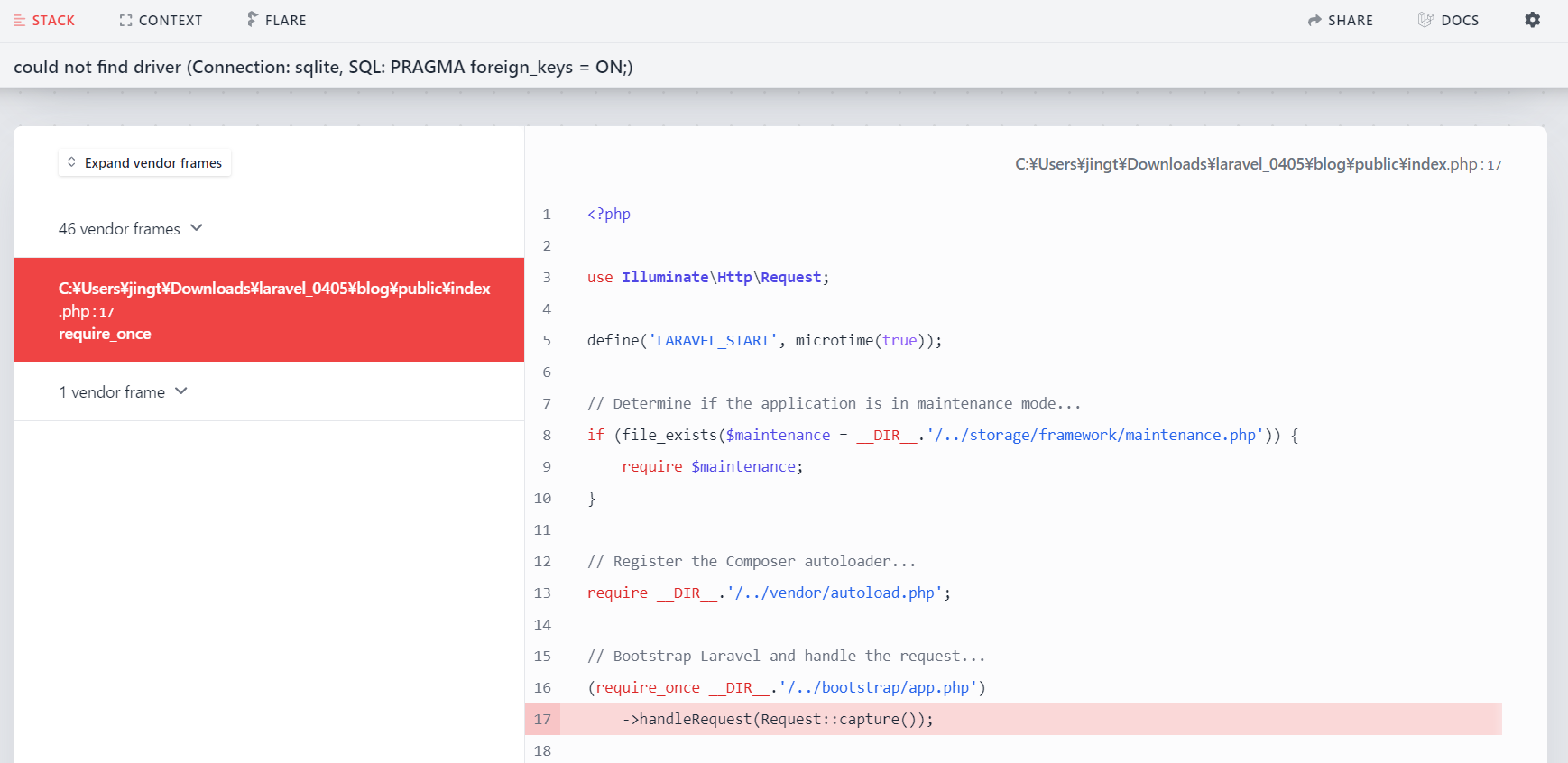
簡易サーバ立ち上げブラウザの表示を確認するとエラー

could not find driver (Connection: sqlite, SQL: PRAGMA foreign_keys = ON;)使用しているPHPのphp.iniのSQLiteドライバを有効にする必要がある
※php.iniはLaravelではなくPHPの設定ファイル
php --iniでファイルのパスを確認
PS C:\Users\jingt> php --ini
Configuration File (php.ini) Path:
Loaded Configuration File: C:\tools\php82\php.ini
Scan for additional .ini files in: (none)
Additional .ini files parsed: (none)▼php.iniを編集(コメントアウト解除)
extension=pdo_mysql
;extension=pdo_oci
;extension=pdo_odbc
;extension=pdo_pgsql
extension=pdo_sqlite
;extension=pgsql
;extension=shmop再度簡易サーバ立ち上げブラウザの表示を確認するとエラー
エラー文 ”SQLSTATE[HY000]: General error: 1 no such table: sessions”
▼.envファイルを編集し初期値を変更する
SESSION_DRIVER=file
SESSION_LIFETIME=120
SESSION_ENCRYPT=false
SESSION_PATH=/
SESSION_DOMAIN=null変更前 SESSION_DRIVER=database
トップページ作成
下記の通りwelcome.blade.phpを作成
\laravel_0405\site\resources\views\welcome.blade.php
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<header>
<h1>SiteTitle</h1>
<nav>
<a href="/">トップ</a>
</nav>
</header>
<main>
<h1>トップページです</h1>
</main>
<footer>
© 2024 test
</footer>
</body>
</html>▼web.phpを編集しトップページに表示するテンプレートを変更
<?php
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return view('top');
});ヘッダー、ナビゲーション、フッター作成
各種ファイル作成
- resources/views/parts
- header.blade.php
- nav.blade.php
- footer.blade.php
▼@includeで作成ファイルを読み込みます
@include("読み込むテンプレートの識別子")
<!DOCTYPE html>
<html>
<head>
</head>
<body>
@include("parts.header")
<main>
<h1>トップページです</h1>
</main>
@include("parts.footer")
</body>
</html><header>
<h1>SiteTitle</h1>
@include("parts.nav")
</header><nav>
<a href="/">トップ</a>
</nav><footer>
© 2024 test
</footer>Controllerの作成
▼app/Http/Controllers/TopPageController.phpを作成
<?php
namespace App\Http\Controllers;
use App\Http\Controllers\Controller;
class TopPageController extends Controller {
public function show(){
return view('top');
}
}▼routes/web.phpを書き換える
<?php
use Illuminate\Support\Facades\Route;
Route::get('/', 'App\Http\Controllers\TopPageController@show');※始めTopPageControllerのみ記載しましたが、Target class [〇〇Controller] does not exist.とメッセージ
→App\Http\Controllers\TopPageControllerとパスを追記し正しく表示されました
CSSの作成
▼public/css/style.cssを作成
* { margin:0;padding:0; }
body {
font-size: 16px;
}
header {
background-color: #efefef ;
width: 100%;
height: 50px;
}
header nav {
position: absolute;
float: right;
right: 10px;
top: 0px;
line-height: 50px;
}
main {
padding: 30px;
}
footer {
background-color: #efefef ;
width: 100%;
text-align: center;
padding: 30px;
}▼top.blade.phpにstyle.css読み込み追記
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="{{ asset('css/style.css') }}" />
</head>会社概要ページ作成
1)会社概要ページのテンプレート
▼resources/views/about.blade.phpを作成
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="{{ asset('css/style.css') }}" />
</head>
<body>
@include("parts.header")
<main>
<h1>会社概要ページ</h1>
</main>
@include("parts.footer")
</body>
</html>2)会社概要ページを表示するためのController
▼app/Http/Controllers/AboutPageController.phpを作成
<?php
namespace App\Http\Controllers;
use App\Http\Controllers\Controller;
class AboutPageController extends Controller{
public function show(){
return view('about');
}
}→show()を追加 …会社概要テンプレートを表示
3)ルーティングの設定
▼routes/web.phpを編集
<?php
use Illuminate\Support\Facades\Route;
//トップページ
Route::get('/', 'App\Http\Controllers\TopPageController@show');
//会社概要ページ
Route::get('/about', 'App\Http\Controllers\AboutPageController@show');4)その他
ナビゲーションメニュー追加
▼views/parts/nav.blade.php
<nav>
<a href="{{ url('/') }}">トップ</a>
<a href="{{ url('/about') }}">会社概要</a>
</nav>headタグ共通化
▼views/parts/common.blade.phpを作成
<!DOCTYPE html>
<html>
<head>
@if(Request::is('about'))
<title>会社概要 - 株式会社○○</title>
@else
<title>株式会社○○</title>
@endif
<link rel="stylesheet" href="{{ asset('css/style.css') }}" />
</head>
<body>※<title>SiteTitle</title>条件別に表示する
→ページテンプレートの該当箇所を@include("parts.common")に変更
呼び出し元のテンプレートからタイトルを渡す
※@includeは引数を指定することで、別のテンプレートに値を引き継ぐことができます
▼views/parts/about.blade.phpを編集
@include("parts.common", [ "title" => "会社概要" ])▼views/parts/common.blade.phpを編集
<!DOCTYPE html>
<head>
@isset($title)
<title>{{ $title }} - 株式会社○○</title>
@else
<title>株式会社○○</title>
@endisset
<link rel="stylesheet" href="{{ asset('css/style.css') }}" />
</head>※@isset構文
@isset($変数名)
あるとき
@else
ないとき
@endifControllerから値を渡す
現在時刻を渡す
▼app/Http/Controllers/AboutPageController.phpを編集
...(略)
class AboutPageController extends Controller{
public function show(){
return view('about', [
"current_time" => date("Y-m-d H:i:s")
]);
}
}▼views/parts/about.blade.phpに追記
<p>現在の時間は {{ $current_time }} です<p>