いくつか方法はあると思いますが、自分の中で一番しっくりきた方法を紹介します。
方法(1)プラグイン「Google Fonts Typography」を使う

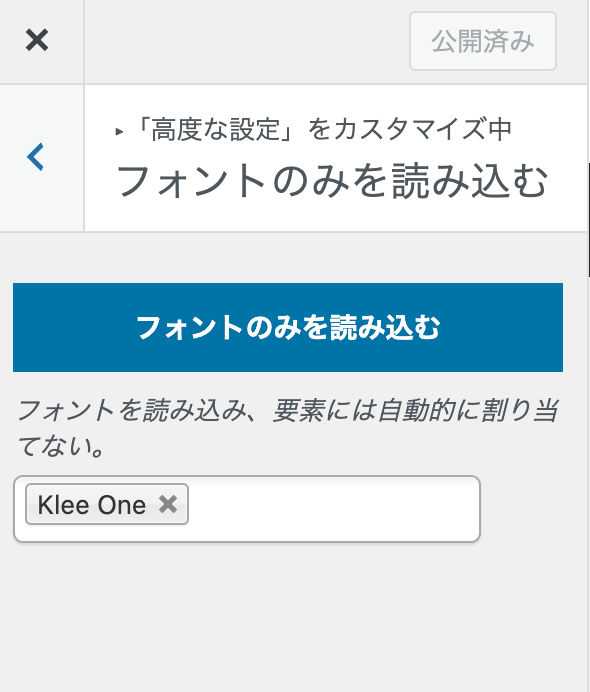
ワードプレス管理画面のダッシュボードの外観 → カスタマイズ → Fonts Plugin → 高度な設定 → フォントのみを読み込む

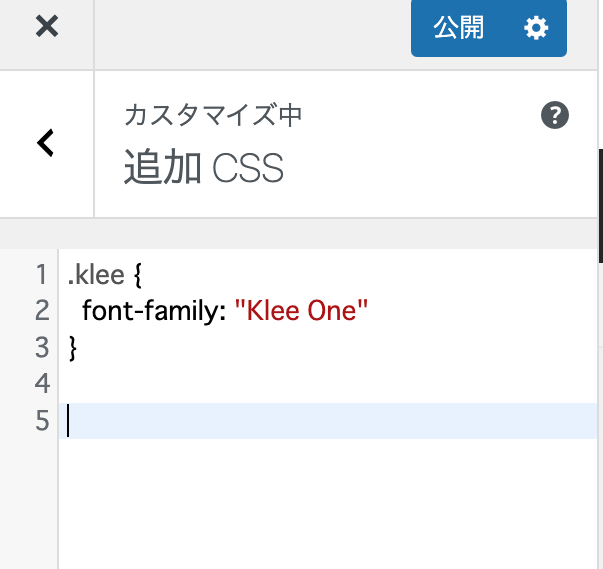
使いたいフォントを入力します。あとは追加cssで下記のようにフォントを変えたい箇所のクラスにスタイルを当てます。

.klee {
font-family: “Klee One”;
}
“実際に手書き風のフォント「Klee One」を使ってみました”
自分の変えたいところに簡単にできます。
他のプラグインだとタイトル、見出しタグ、pタグそれぞれ一括で同じフォントにしか設定できない仕様だったりしますが、その点「Google Fonts Typography」は変えたいところピンポイントで変えれる所がすごく助かります。
方法(2)専用の<head> タグエリアに貼り付ける
WordPressテーマによっては<head> タグエリアが用意されているものがあります。
このエリアがある場合はエリア内にコードを貼り付けることで、WordPress管理画面でいろいろな設定(フォントの読み込み等)ができます。初心者にもしやすい仕様です。
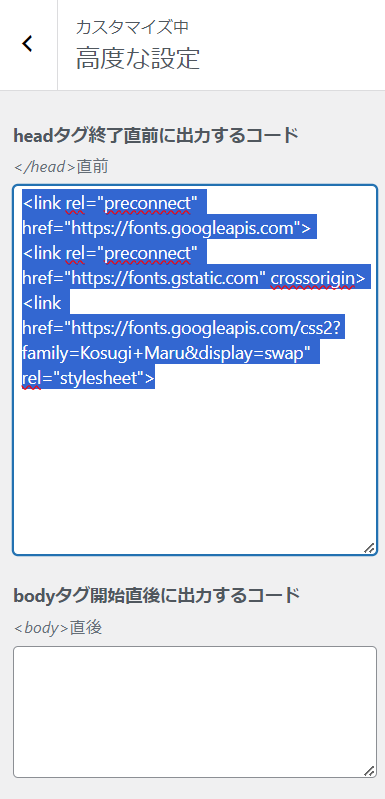
例(1)テーマSwellを使用の場合WordPress管理画面から設定できます
google fontにてコピーしたlinkタグを張り付けるとサイトでフォントがフォントが使用できます

例(2)WPCodeプラグインでフォントの読み込み
例(1)のテーマでない場合WPCodeプラグインを使用して同様の編集が可能です
(テーマファイルを修正せずに、指定コードをタグ内に記述できます)
▼WPcodeをインストール、有効化します

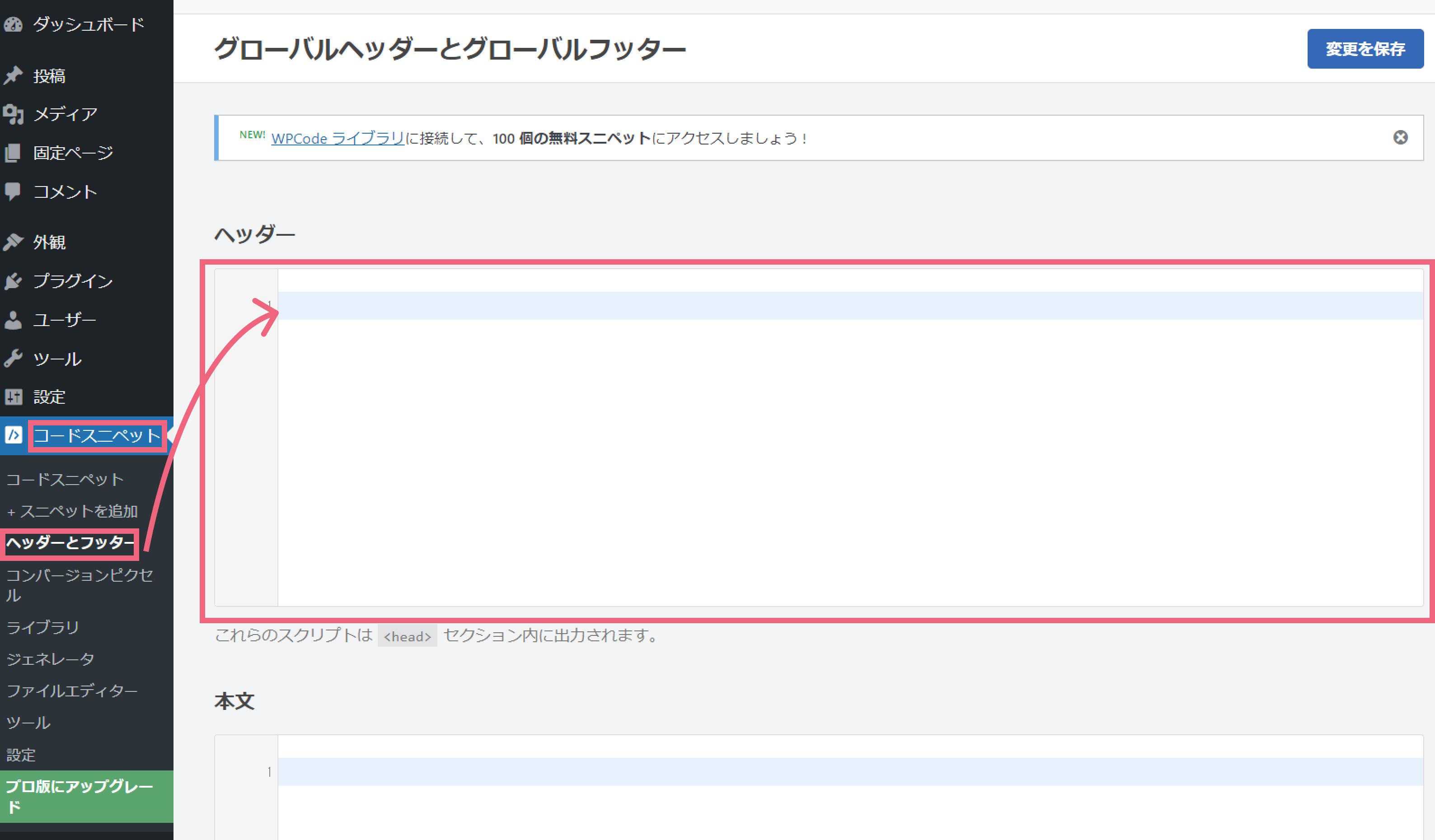
▼WordPress管理画面ダッシュボードメニューから「ヘッダーとフッター」を選択

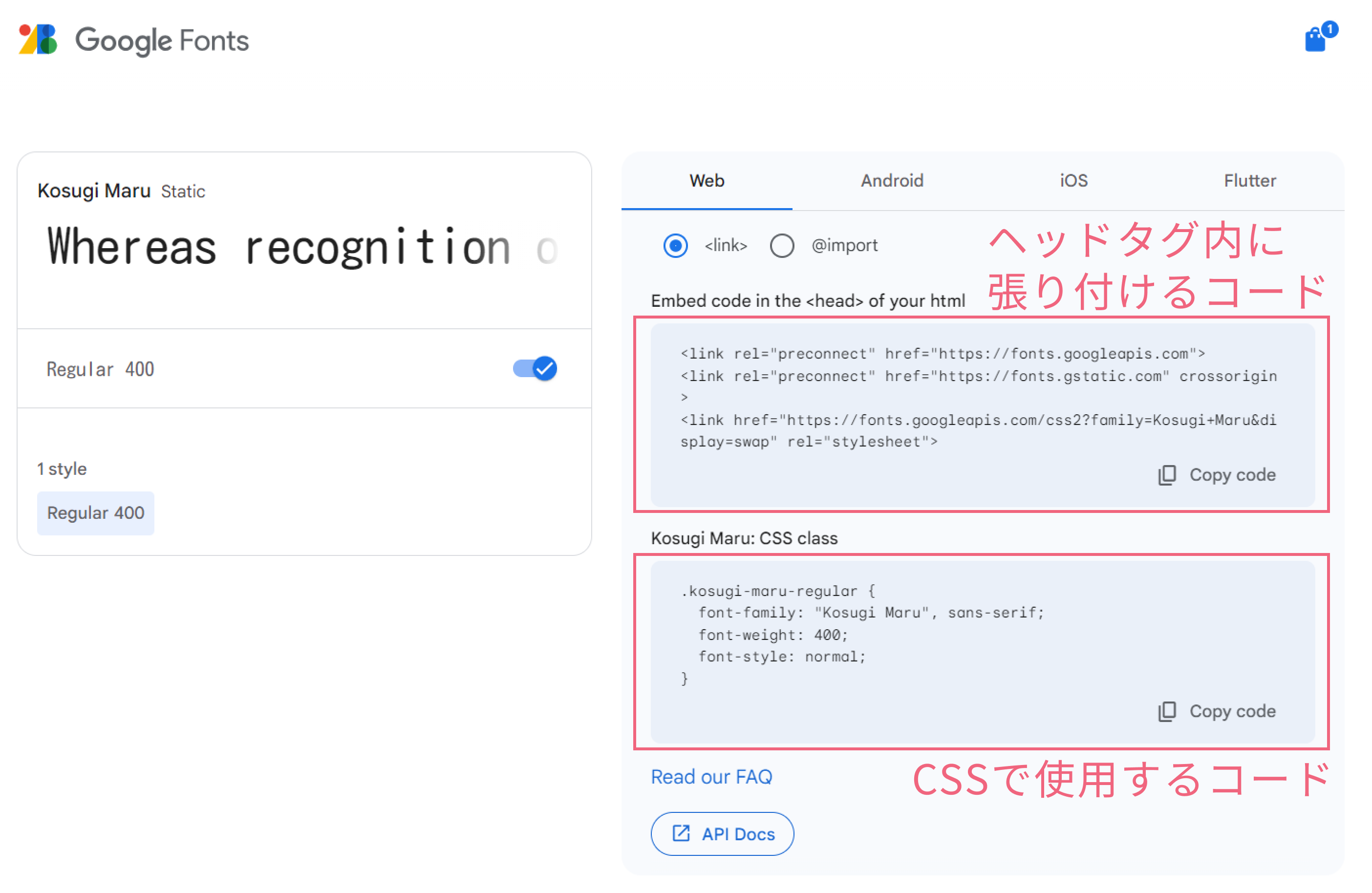
▼Googleフォントのサイトから貼り付け用のコードコピー

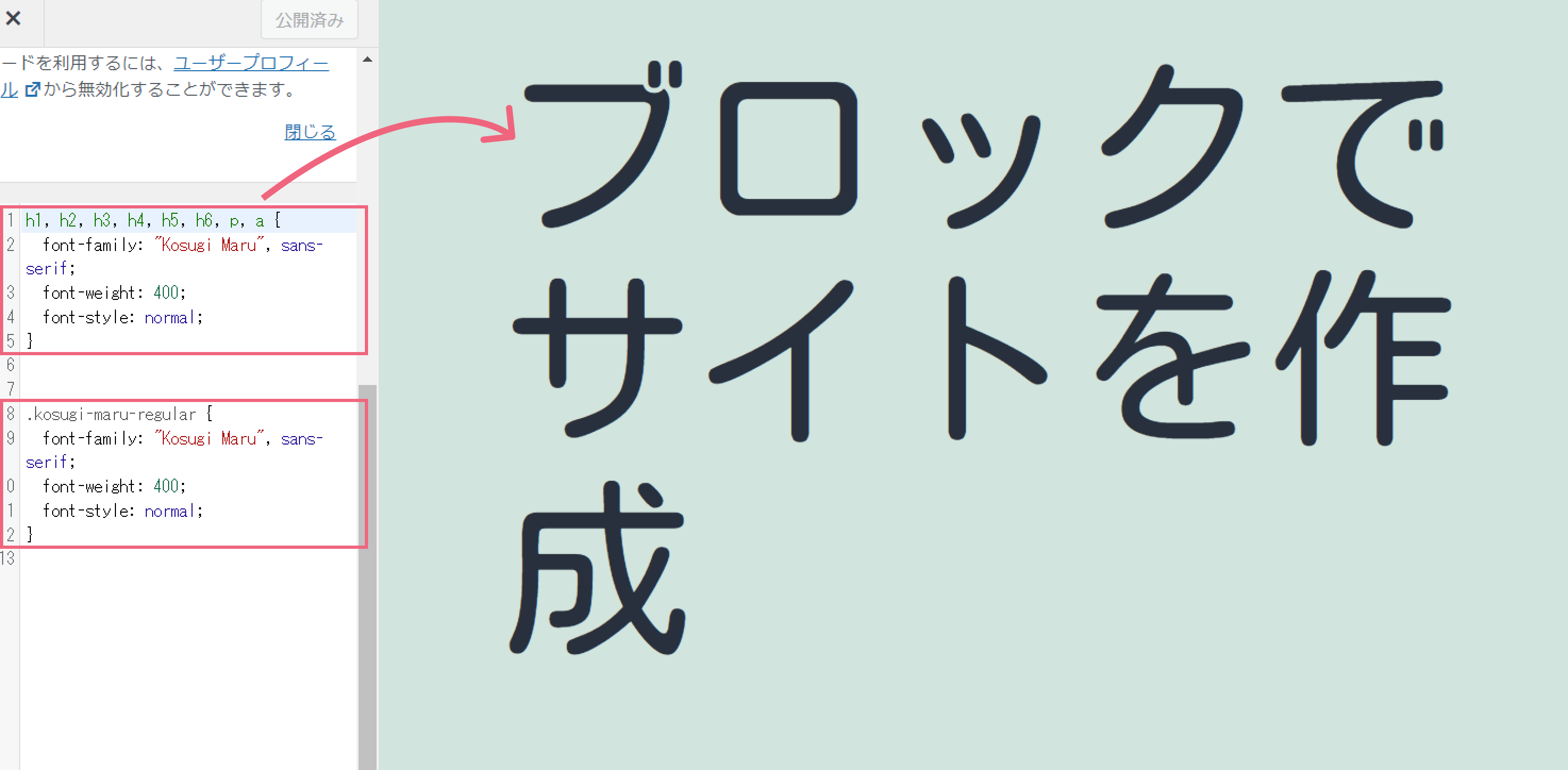
▼追加CSSで読み込んだフォントのスタイルを指定

<別の方法>
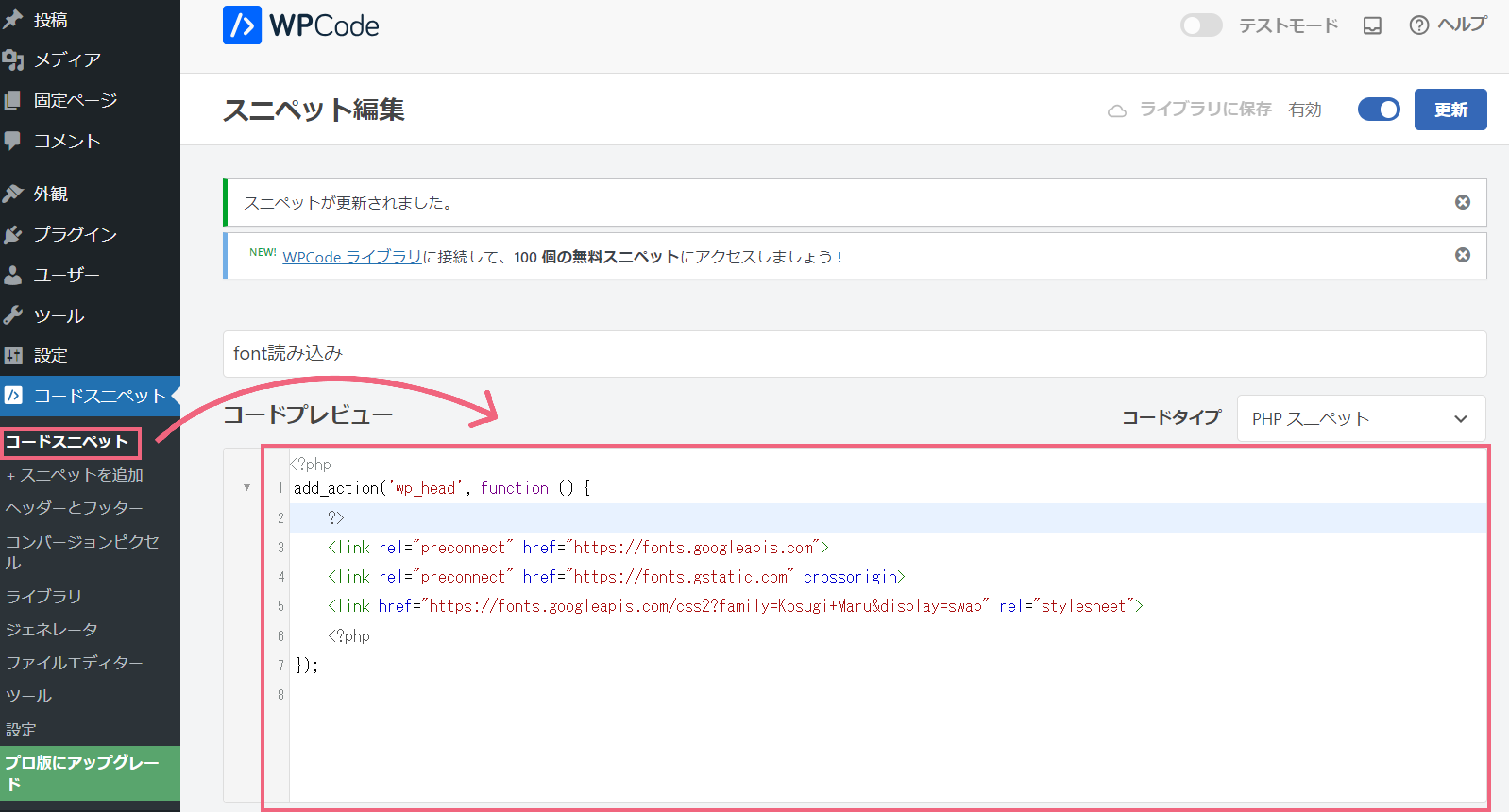
コードスぺニットにてfunctions.phpの記述としても可能です
→有効無効の切り替えが便利